 加快国内访问Github Pages速度的方法
加快国内访问Github Pages速度的方法

相信部署静态网站的各位网友肯定是对Github pages的访问速度印象深刻,极低的访问速度,伴随着非常漫长的加载时间,如果说网站内容很少,还能控制在10秒左右,当网站的文章数量开始上升,加载速度将越来越慢。我的网站目前60篇文章,目前的加载速度已经到了20秒开外,而且还有很大的运气成分,不排除个别情况下直接打不开。
主要是因为github pages在国内没有CDN加速,也不能够像图床,可以白嫖Jsdelivr的免费CDN服务 (opens new window)。图床加速的内容可以点击跳转参考。今天就来讲一讲如何用Vercel,做到网站秒开。
# Vercel网站注册
Vercel网站链接 (opens new window),打开后正常注册即可。推荐直接用Github注册,可直接导入项目仓库。
该网站貌似直连偶尔直连不上,解决方法得自己解决喔。
提示
本教程基于Even大佬的Vuepress-theme-Vdoing主题讲解,框架是Vuepress。
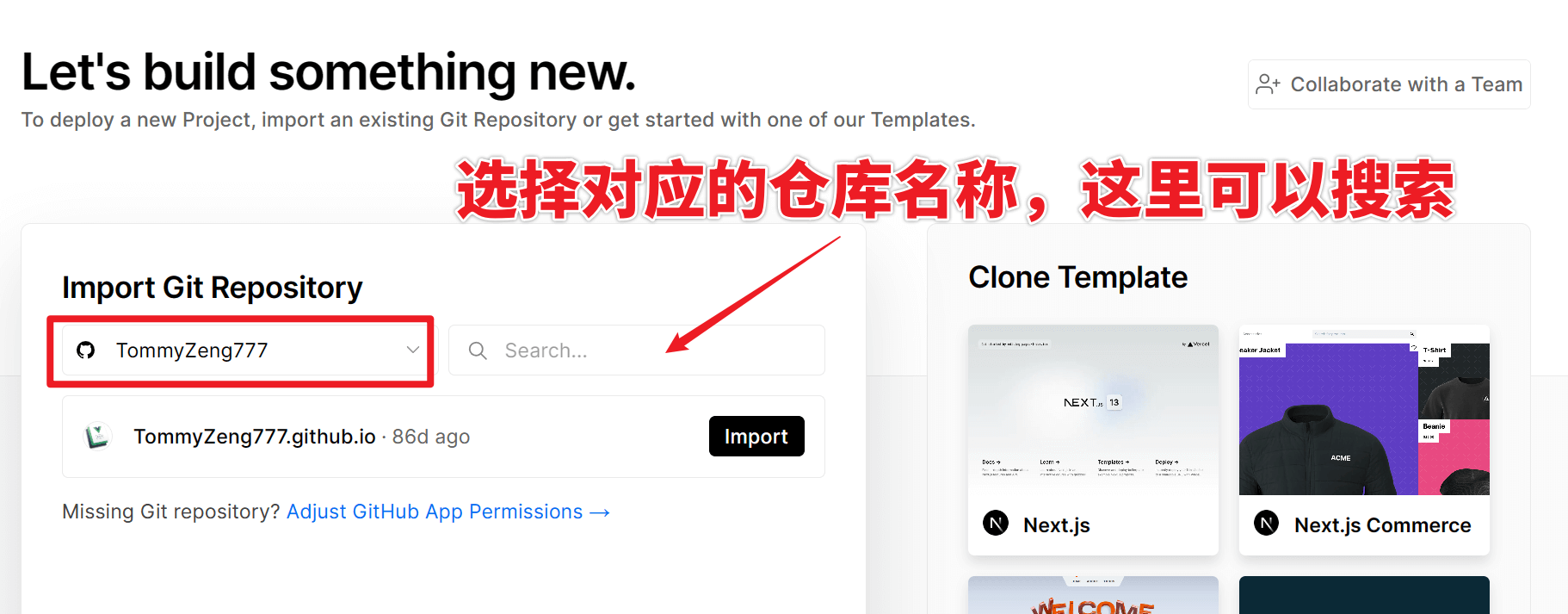
# 第一步:注册账号,导入项目
具体操作如下,一次打开的界面类似这个,如果不是第1次打开,可以点右边添加项目也是一样的。看不懂英文,可以用浏览器自带的翻译。

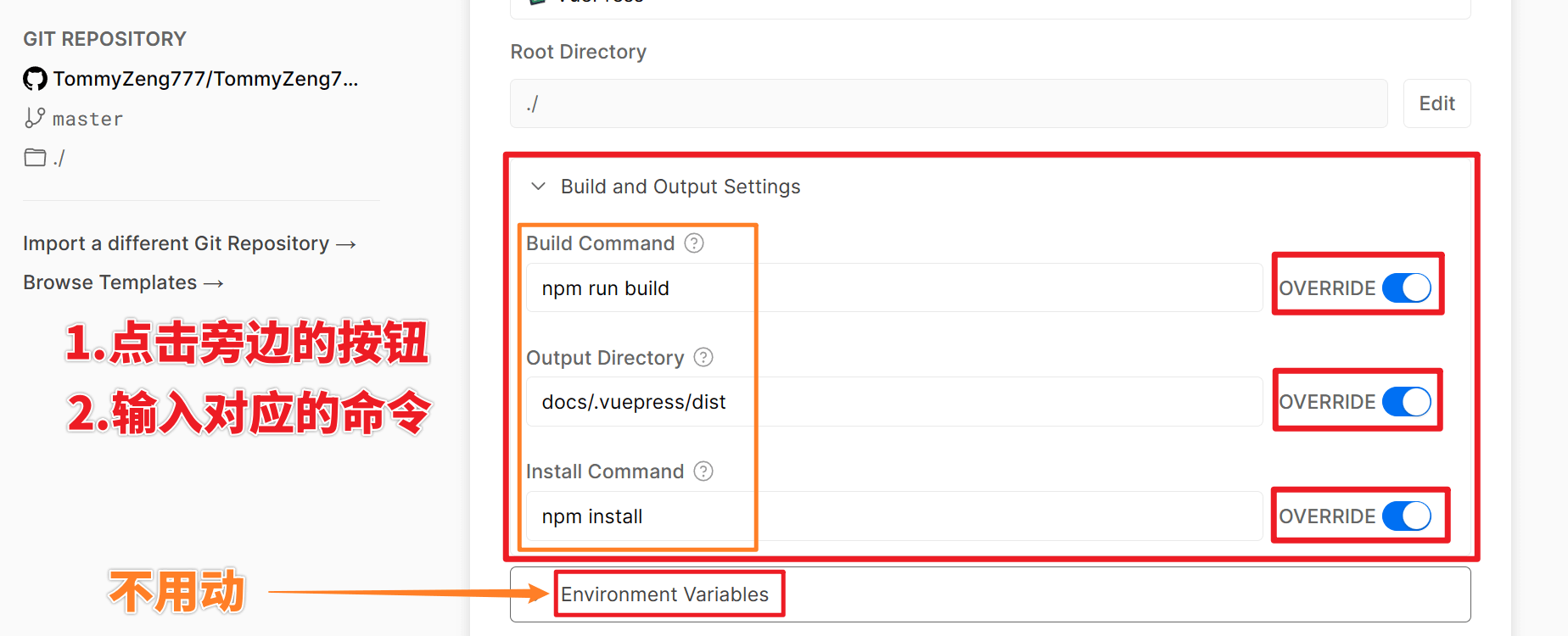
# 第二步:部署(失败的话看第三步)
根据下图直接操作,输入以下代码,如果不输入,网站默认的部署命令大概率会与实际需求不同,导致报错。为了方便大家输入,我把代码放在写在下面,大家点击复制按钮即可。
然后点击最底下的deploy部署。
提示
我的部署代码是Vdoing主题的,不同主题,原生Vuepress都可能有些许不同,请按实际填写。
这一步很可能会失败,不用担心,等一下会教大家如何调整。主要是因为一开始给的可选设置项太少了。


npm run build
docs/.vuepress/dist
npm install
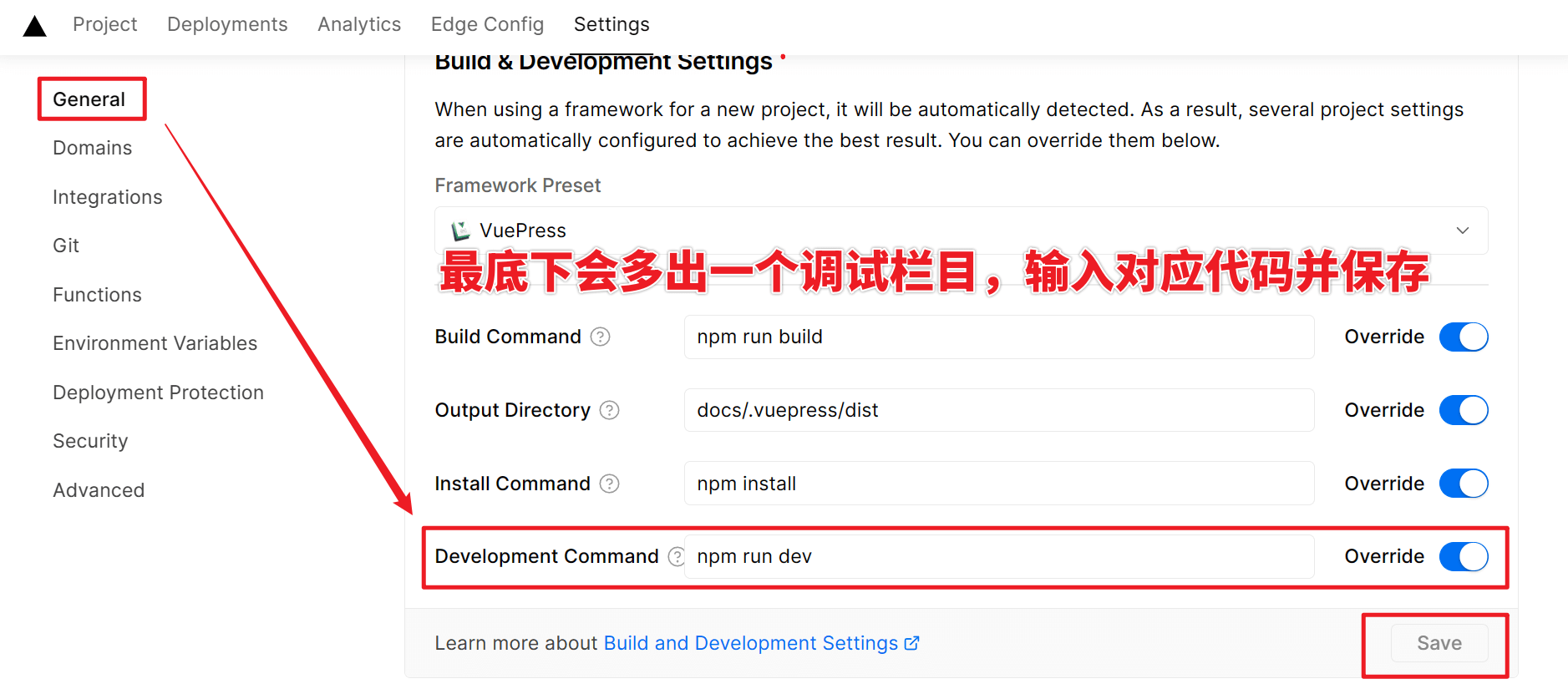
# 第三步:填写详细参数部署
提示
并不一定要按让Vercel部署的思路来操作,完全可以在自己的电脑上build好后,把静态文件Push到仓库中,并让Vercel直接按照静态文件生成网页,仅仅只需把刚才那一步输入框内的所有部署命令全部删掉留空即可(就是让Vercel什么也不操作,直接读取文件运行)。
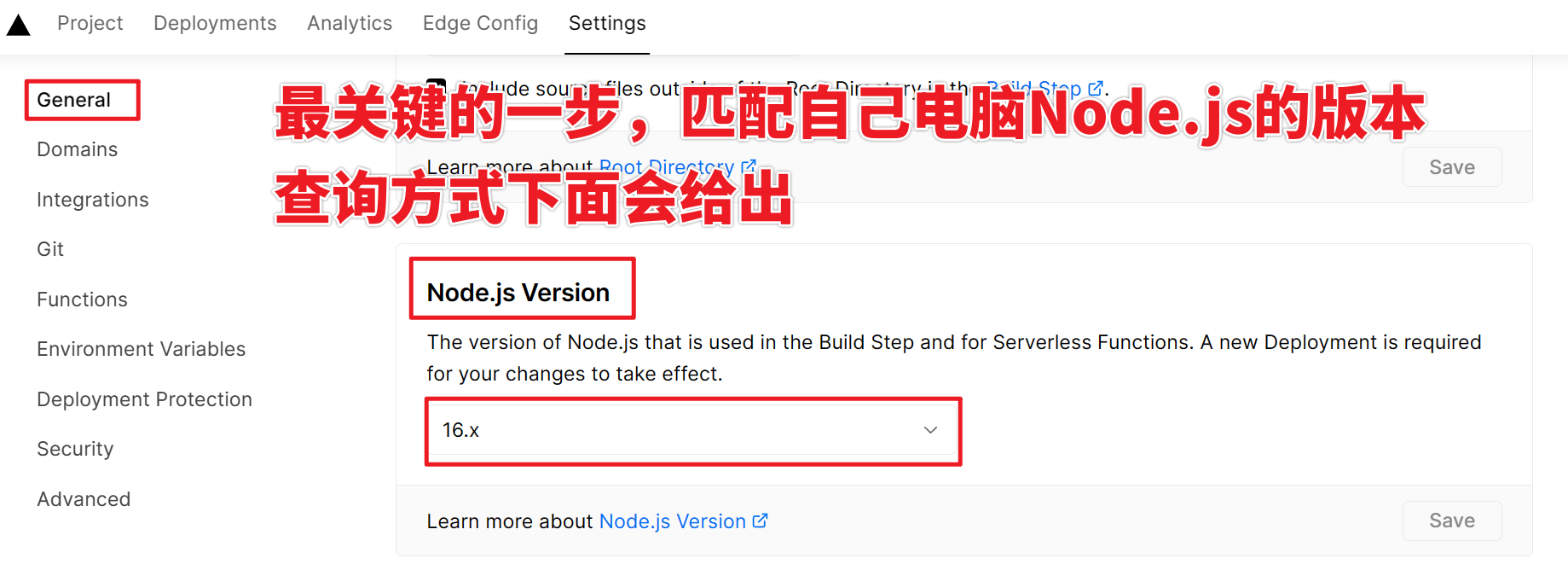
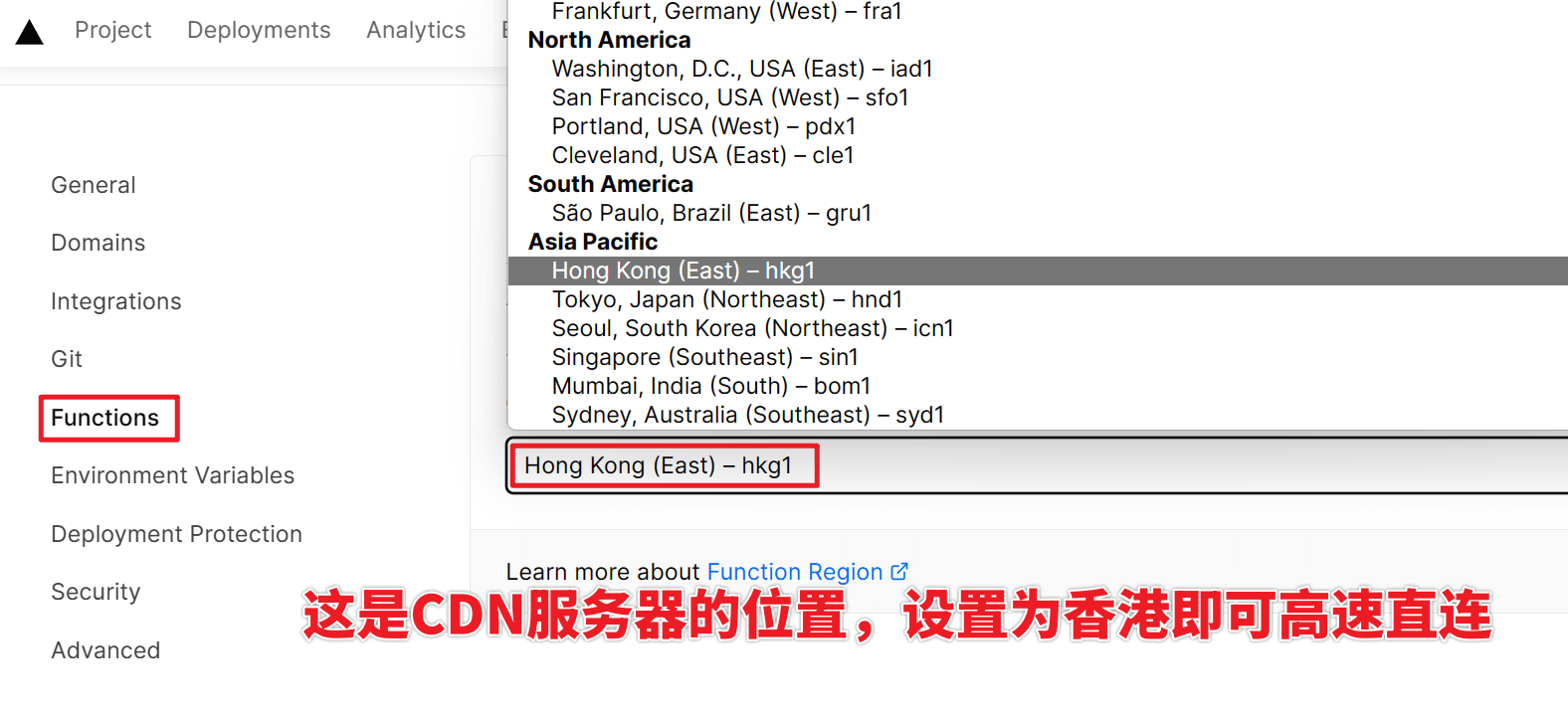
如果部署失败了,可以直接点击左上角三角形的网站logo,会进入到网站的Dashboard界面。可以看到刚才新建的部署项目,点击进去。剩下的大家看图的红圈操作。




Node.js版本查询方法:在cmd或git bash终端重输入一下代码即可查看,网站默认会用最高版本,而我没有安装,建议版本比较低的也不要贸然升级,因为软件开发层面,新版本往往代表着更多的未知Bug。
node -v
以上步骤操作完了之后,基本的部署就没有问题了,如果有报错的话,把报错代码可以发导留言区或者直接谷歌,自己也可以尝试看部署运行界面的红色错误代码,黄色的警告代码可以不理会,多多少少会找到一些报错的原因的。
记得进行这一步的基础是你要配置好自己的Github仓库,并且把自己博客的本地博客源文件PUSH上去,因为这个网站的本质就是把Github当中的项目文件拉取到他的服务器上并进行部署。如果说上传的是静态文件,上面的部署命令Command全部留空且保存即可,也是可以的。
# 第四部:测试访问并重定向个人域名
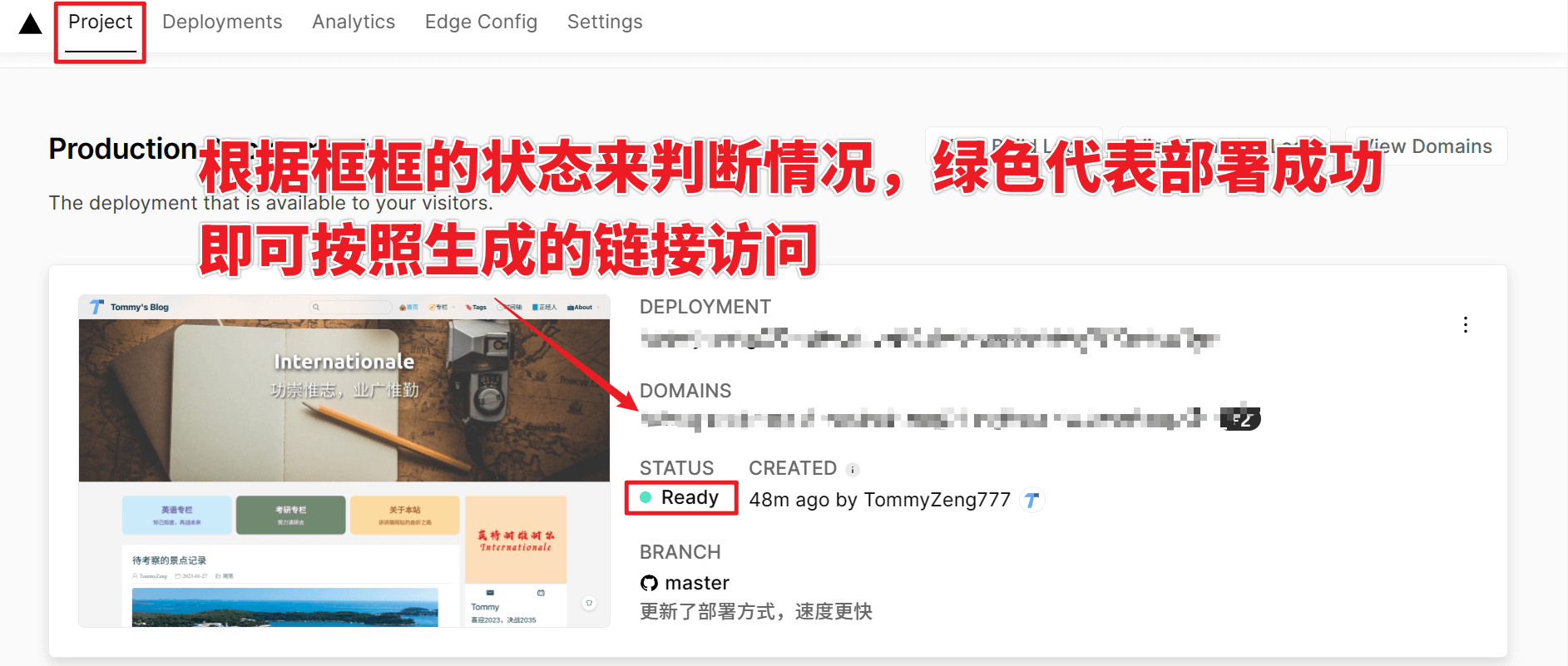
完成了以上步骤的后,就可以根据下图访问网站,但这个时候的网站链接是很长的,不方便使用,随后可以转接设置界面设置自己的域名 (opens new window)(需要自己准备,方法可点击参考)。




提示
如果已经部署了,但是最底下的生成域名的钩一直打不上的话,可以考虑把这个项目删了再创建,自己就是用这个方法解决的,玄学无法解释。
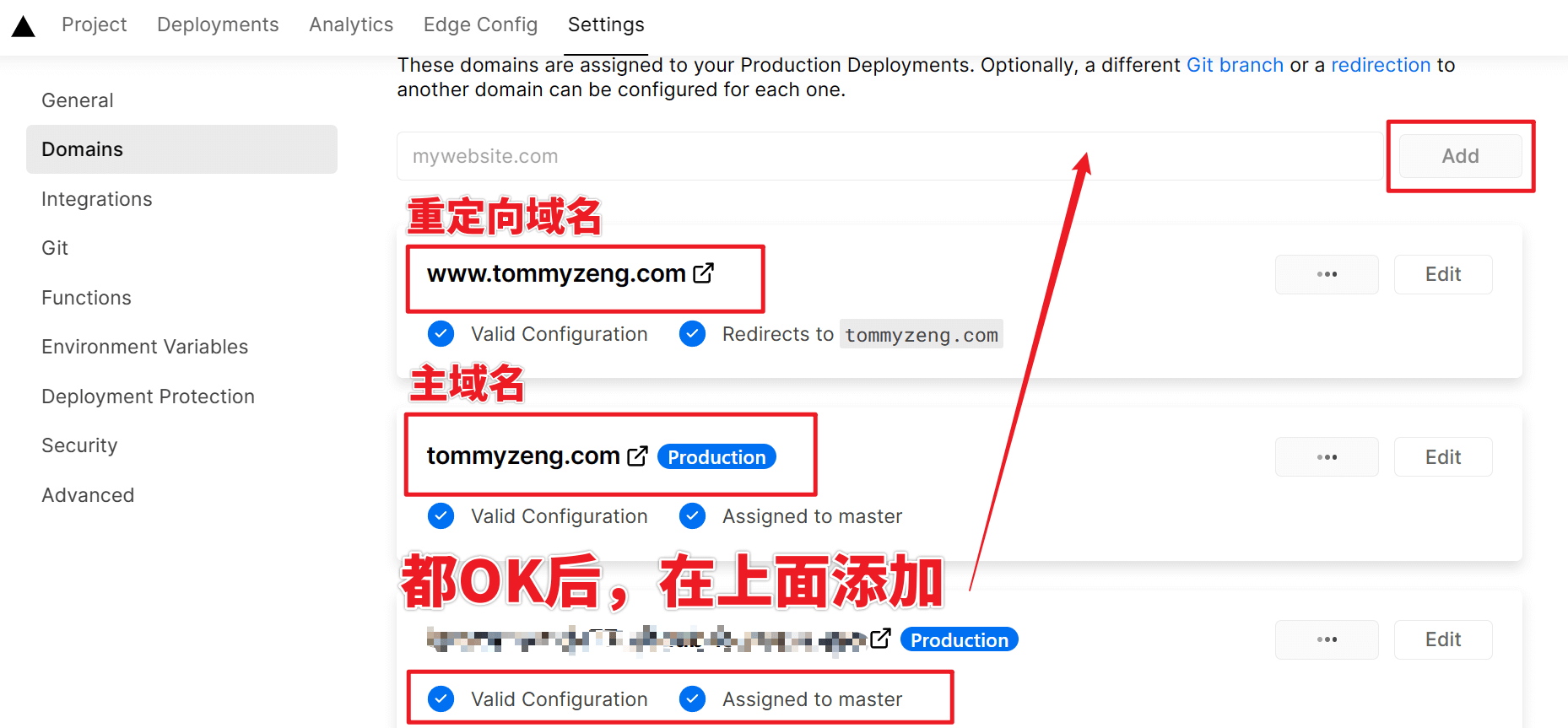
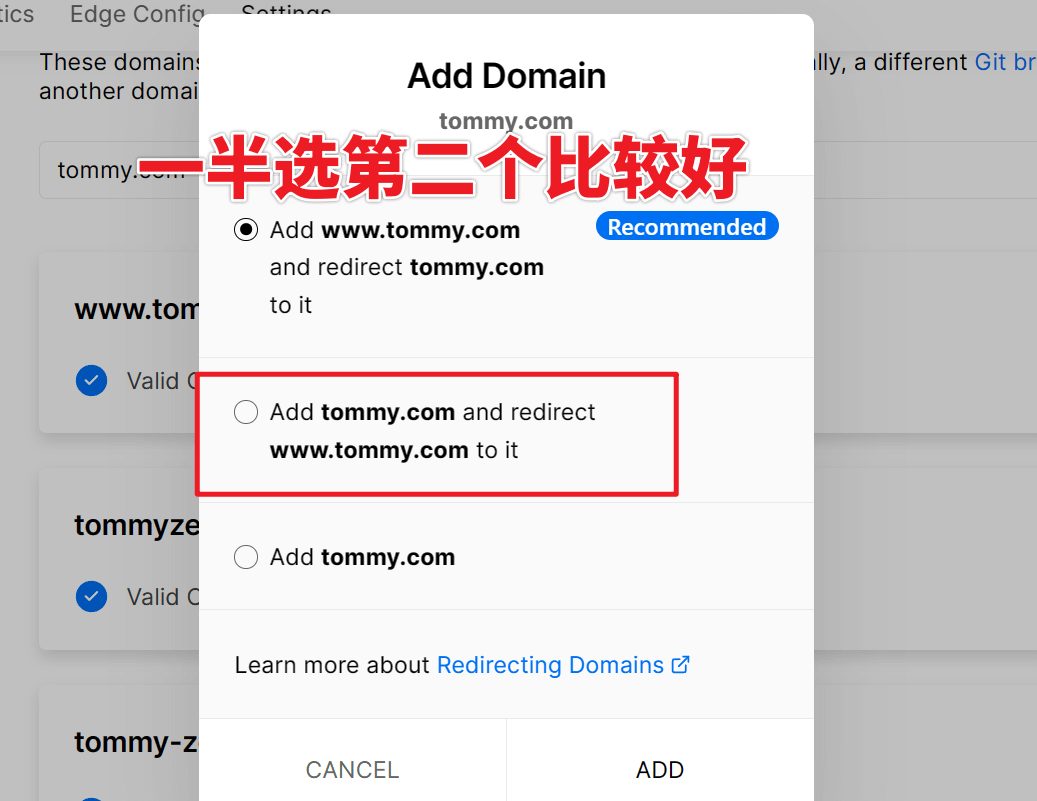
域名优先使用短域名当直接域名,然后把长域名重定向到短域名上,效果就是当你输入长域名的时候,自动减短为短域名。可以在第1次访问的时候,不需要打www。
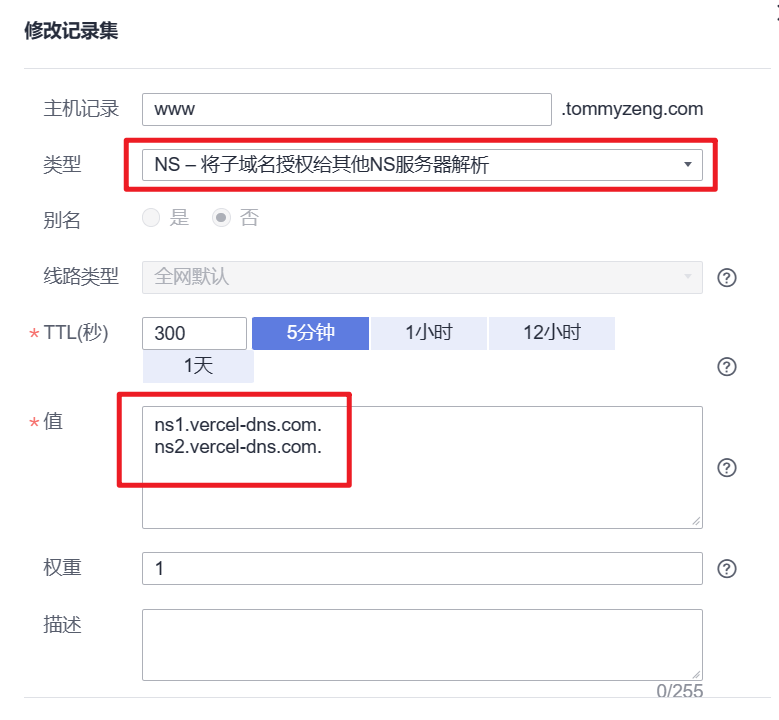
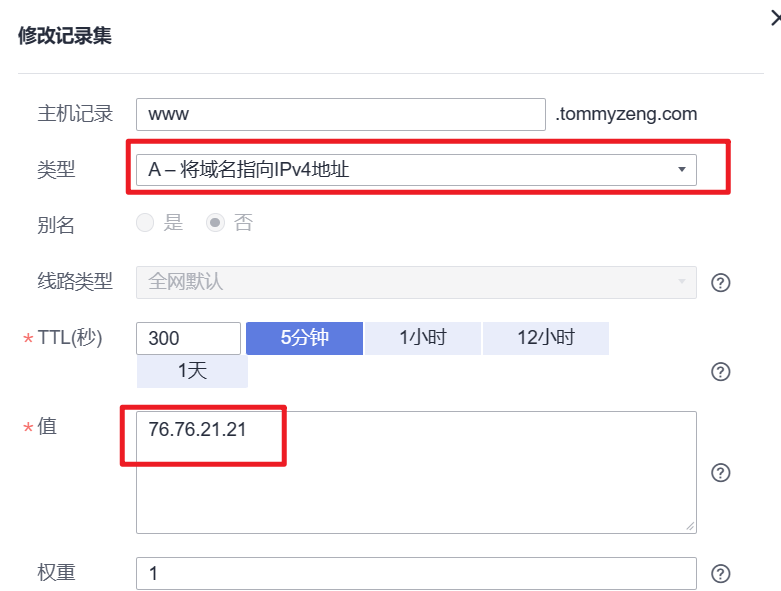
如果发现域名重定向出问题了,按照提示去自己的域名提供商内修改即可,DNS或IP修改都可,然后可能需要等几分钟,随后生效。


# 总结
完成以上的步骤之后就可以高速访问了,速度基本秒开,告别加载困难。
